
-INDEX-
-웹 페이지 기획 목적 명시화
-트래픽 목표 수치 산정
-콘텐츠 종류 파악
-기술 선정
-비용 산정
-그림으로 표현
1단계 웹 페이지 기획 목적 명시
Ex) 기술력과 시용, 면접 때 보여줄 용도, 이력을 정리할 용도 등
1.1) 웹 페이지 목적
이번 기획물은 나의 목표와 비전을 소개할 수 있는 웹 페이지이다. 주된 목적으로 이력서나 면접 시 나를 소개하는 용도로도 사용하고 싶다. 그러므로 꽤 디자인에 신경을 많이 써야 할 것이다.
방향을 소개하면 윤재상이라는 사람이 어떤 사람이고, 앞으로 어떤 비전을 갖고 있느냐를 소개해주는 웹 페이지가 될 것이다. 요즘 청년의 시대상과 바람을 담아 과거에 어떤 일을 했었나 보다 미래의 가치에 중점을 두고 기획해볼 생각이다.
1.2) 자기소개 Concept
나는 자기소개 시에 내가 개발하고 싶은 것들에 대해 중점적으로 설명하고 싶다. 내 개발의 첫 시작은 ‘일상 속 치유를 목적으로 한 계획, 시간 관리 웹과 앱’이고 싶다. 이유는 2019년 7월부터 1년 동안 겪었던 내 인생의 슬럼프 때문이다. 나는 이 시간 동안 너무 불행했고, 내 인생에서 가장 힘들었던 시기였다. 하지만 여러 활동으로 이것을 어렵게 이겨내어 현재는 너무 행복하고, 가슴 뛰는 매일을 살고 있다. 이로써 나는 나만의 철학을 구축하고 있고, 이 철학을 내 웹에 담고 싶다. 나는 어떤 슬럼프를 가진 최대한 많은 사람들이 내가 구축한 세계 덕분에 조금이라도 어려움을 이겨 내기를 진심으로 바란다. 그래서 내가 생각한 이 개발의 특성을 자기소개에 주로 담고 싶다. 이 서비스의 가제는 ‘바로(Baro)’이다.
1.3) 목표로 하는 주 사용자
나는 나를 알고 싶은 불특정 다수에게 나를 소개하고 싶으므로 IT기기 사용방법을 잘 모르는 사람도 쉽게 사용할 수 있도록 디자인은 간단해야 하고, 직관적으로 디자인 할 것이다. 그러므로 가장 크게 두고 있는 가치는 UI를 깔끔하게 디자인하고 개발하는 것이다.
2단계 트래픽 목표 수치 산정
traffic: 서버에 전송되는 모든 통신, 데이터의 양
Ex) 하루에 몇 번 접속할 것인가, 사용자의 사용시간은 얼마인가, 24시간 내내 켜져 있어야 하는가 등
2.1) 하루 접속 횟수
이 페이지의 목적은 취업 시장에 나를 알리는 것이고, 주요 사용 기간은 2022년 1월~6월으로 판단된다. 직접 경험해보지 않아 페이지 접속 횟수를 가정하긴 어렵다. 그래서 오픈하게 된 지 3일 된 현재 내가 운영하고 있는 블로그의 방문 현황을 살펴보자.

현재 현황 개요는 이렇게 된다. 화요일에는 내가 주위 지인들에게 홍보해서 42명까지 들어왔지만 평소에는 이렇게 들어오지 않을 것 같다. 이어서 다음 페이지의 사진으로 세부사항을 살펴보겠다.

현재 내가 판단하기를 카카오톡, 직접 유입, 인스타그램, 페이스북은 내 친구들이 들어온 경우이다. 이외에 기타 유입, 구글이 실제 불특정 다수가 들어온 경우인데 3일 동안 13명이 들어왔다. 내가 앞으로 블로그 활동과 GitHub 활동을 더 열심히 한다고 가정했을 때 지금으로써는 하루 최대 방문자가 100명이 되지 않을 것 같다.
3단계 컨텐츠 종류 파악
Ex) 텍스트 박스 몇 개, 사진(png, gif 파일)파일) 몇 개 등
3.1) 구역 나누기
왼쪽에 약간의 너비를 줘서 구역을 나눈다. 구역은 서로 색을 다르게 하거나 중간에 선을 그어 둔다.

생활 코딩 홈페이지(https://opentutorials.org/course/3084)는 위쪽도 구역을 나눠 뒀는데 나는 그 정도로 많은 정보를 담지 않을 것이므로 필요 없는 콘텐츠이다.색으로 구역을 나눈다면 아직 어떤 색으로 할지 정하지 않았지만 내가 좋아하는 하늘색과 파란색일 것 같다.
3.2) 컨텐츠
내 증명사진이나 나를 가장 잘 나타내는 사진을 왼쪽에 하나 두고, 그 아래는 내 개인정보, 간단한 경험, 내 미래 계획 등을 Hyperlink로 배치할 것이다. 왼쪽 구역엔 최소 3개의 텍스트 박스가 필요하다. 오른쪽 구역의 세부 내용 콘텐츠는 아직 구상 중이다.
4단계 기술 선정
Ex) AWS Cloud 사용, EC2 웹 서버 사용, Apache 사용, 개발 언어 선정 등
4.1) 개발언어 선정
사용 예정 개발 언어는 HTML, CSS 그리고 Java Script이다. Comento 캠프 기간 동안 개발 계획은 ‘자기소개 웹 페이지’ 제작이기 때문이다. 아직 사용 가능한 언어의 수준이 HTML 초급과 CSS 초급이라 지속적인 공부가 필요하다.
***참고***
현재 계획하고 있는 ‘바로(Baro)’의 첫 개발은 웹이 될 것이며 미래에 앱을 만든다면 안드로이드부터 개발할 것이다. 특별한 이유는 없고, 내가 안드로이드 OS 사용자이기 때문이다 굳이 앱도 만들어야 하는 이유는 일상과 시간 관리 서비스라면 무조건 사용자가 쉽고 자주 사용할 수 있어야 하는데 이에 대해 앱이 적격이기 때문이다.
***참고***
4.2) 호스팅 서비스
아직 사용 방법을 잘 모르지만 AWS EC2 웹 서버를 이용하여 호스팅 할 예정이고, 필요에 따라선 GitHub Pages나 Netlify 같은 서비스를 이용할 수도 있다.
5단계 비용 산정
Ex) 프리 티어로 1년간 무료 사용, 1년 후에는 얼마의 비용이 나가는지 등
5.1) 비용 산정 개요
먼저 AWS EC2 서버에 대해 배우고 싶어서 처음 호스팅 서비스는 AWS를 택하고 싶다. 구직 기간은 2022년 1월부터 시작할 계획이니, 1월부터 6개월 동안 프리 티어만 사용하고 AWS 서비스를 접을 생각이다. 필요에 따라 비용이 들지 않은 서비스를 사용할 예정이며, GitHub Pages나 Netlify를 사용해본 경험이 있어 무료 호스팅 서비스를 사용하는 것은 무리가 없다.
6단계 그림으로 표현
Ex) 그림판, 포토샵, 파워포인트 등 다양한 도구로 대충 프로토타입을 만들기
6.1) HTML로 간단하게 표현하기

-출처
https://startbootstrap.com/theme/resume
https://github.com/StartBootstrap/startbootstrap-resume.git
간단하게 정보 변경만 해봤다. 이런 느낌으로 내 소개 페이지를 만들 예정이다.
-참고-
1. 코인 누리, 웹 기획서
2. 프리코더, 웹 페이지 기획서인 스토리보드 제작하는 순서

-INDEX-
-웹 페이지 기획 목적 명시화
-트래픽 목표 수치 산정
-콘텐츠 종류 파악
-기술 선정
-비용 산정
-그림으로 표현
1단계 웹 페이지 기획 목적 명시
Ex) 기술력과 시용, 면접 때 보여줄 용도, 이력을 정리할 용도 등
1.1) 웹 페이지 목적
이번 기획물은 나의 목표와 비전을 소개할 수 있는 웹 페이지이다. 주된 목적으로 이력서나 면접 시 나를 소개하는 용도로도 사용하고 싶다. 그러므로 꽤 디자인에 신경을 많이 써야 할 것이다.
방향을 소개하면 윤재상이라는 사람이 어떤 사람이고, 앞으로 어떤 비전을 갖고 있느냐를 소개해주는 웹 페이지가 될 것이다. 요즘 청년의 시대상과 바람을 담아 과거에 어떤 일을 했었나 보다 미래의 가치에 중점을 두고 기획해볼 생각이다.
1.2) 자기소개 Concept
나는 자기소개 시에 내가 개발하고 싶은 것들에 대해 중점적으로 설명하고 싶다. 내 개발의 첫 시작은 ‘일상 속 치유를 목적으로 한 계획, 시간 관리 웹과 앱’이고 싶다. 이유는 2019년 7월부터 1년 동안 겪었던 내 인생의 슬럼프 때문이다. 나는 이 시간 동안 너무 불행했고, 내 인생에서 가장 힘들었던 시기였다. 하지만 여러 활동으로 이것을 어렵게 이겨내어 현재는 너무 행복하고, 가슴 뛰는 매일을 살고 있다. 이로써 나는 나만의 철학을 구축하고 있고, 이 철학을 내 웹에 담고 싶다. 나는 어떤 슬럼프를 가진 최대한 많은 사람들이 내가 구축한 세계 덕분에 조금이라도 어려움을 이겨 내기를 진심으로 바란다. 그래서 내가 생각한 이 개발의 특성을 자기소개에 주로 담고 싶다. 이 서비스의 가제는 ‘바로(Baro)’이다.
1.3) 목표로 하는 주 사용자
나는 나를 알고 싶은 불특정 다수에게 나를 소개하고 싶으므로 IT기기 사용방법을 잘 모르는 사람도 쉽게 사용할 수 있도록 디자인은 간단해야 하고, 직관적으로 디자인 할 것이다. 그러므로 가장 크게 두고 있는 가치는 UI를 깔끔하게 디자인하고 개발하는 것이다.
2단계 트래픽 목표 수치 산정
traffic: 서버에 전송되는 모든 통신, 데이터의 양
Ex) 하루에 몇 번 접속할 것인가, 사용자의 사용시간은 얼마인가, 24시간 내내 켜져 있어야 하는가 등
2.1) 하루 접속 횟수
이 페이지의 목적은 취업 시장에 나를 알리는 것이고, 주요 사용 기간은 2022년 1월~6월으로 판단된다. 직접 경험해보지 않아 페이지 접속 횟수를 가정하긴 어렵다. 그래서 오픈하게 된 지 3일 된 현재 내가 운영하고 있는 블로그의 방문 현황을 살펴보자.

현재 현황 개요는 이렇게 된다. 화요일에는 내가 주위 지인들에게 홍보해서 42명까지 들어왔지만 평소에는 이렇게 들어오지 않을 것 같다. 이어서 다음 페이지의 사진으로 세부사항을 살펴보겠다.

현재 내가 판단하기를 카카오톡, 직접 유입, 인스타그램, 페이스북은 내 친구들이 들어온 경우이다. 이외에 기타 유입, 구글이 실제 불특정 다수가 들어온 경우인데 3일 동안 13명이 들어왔다. 내가 앞으로 블로그 활동과 GitHub 활동을 더 열심히 한다고 가정했을 때 지금으로써는 하루 최대 방문자가 100명이 되지 않을 것 같다.
3단계 컨텐츠 종류 파악
Ex) 텍스트 박스 몇 개, 사진(png, gif 파일)파일) 몇 개 등
3.1) 구역 나누기
왼쪽에 약간의 너비를 줘서 구역을 나눈다. 구역은 서로 색을 다르게 하거나 중간에 선을 그어 둔다.

생활 코딩 홈페이지(https://opentutorials.org/course/3084)는 위쪽도 구역을 나눠 뒀는데 나는 그 정도로 많은 정보를 담지 않을 것이므로 필요 없는 콘텐츠이다.색으로 구역을 나눈다면 아직 어떤 색으로 할지 정하지 않았지만 내가 좋아하는 하늘색과 파란색일 것 같다.
3.2) 컨텐츠
내 증명사진이나 나를 가장 잘 나타내는 사진을 왼쪽에 하나 두고, 그 아래는 내 개인정보, 간단한 경험, 내 미래 계획 등을 Hyperlink로 배치할 것이다. 왼쪽 구역엔 최소 3개의 텍스트 박스가 필요하다. 오른쪽 구역의 세부 내용 콘텐츠는 아직 구상 중이다.
4단계 기술 선정
Ex) AWS Cloud 사용, EC2 웹 서버 사용, Apache 사용, 개발 언어 선정 등
4.1) 개발언어 선정
사용 예정 개발 언어는 HTML, CSS 그리고 Java Script이다. Comento 캠프 기간 동안 개발 계획은 ‘자기소개 웹 페이지’ 제작이기 때문이다. 아직 사용 가능한 언어의 수준이 HTML 초급과 CSS 초급이라 지속적인 공부가 필요하다.
***참고***
현재 계획하고 있는 ‘바로(Baro)’의 첫 개발은 웹이 될 것이며 미래에 앱을 만든다면 안드로이드부터 개발할 것이다. 특별한 이유는 없고, 내가 안드로이드 OS 사용자이기 때문이다 굳이 앱도 만들어야 하는 이유는 일상과 시간 관리 서비스라면 무조건 사용자가 쉽고 자주 사용할 수 있어야 하는데 이에 대해 앱이 적격이기 때문이다.
***참고***
4.2) 호스팅 서비스
아직 사용 방법을 잘 모르지만 AWS EC2 웹 서버를 이용하여 호스팅 할 예정이고, 필요에 따라선 GitHub Pages나 Netlify 같은 서비스를 이용할 수도 있다.
5단계 비용 산정
Ex) 프리 티어로 1년간 무료 사용, 1년 후에는 얼마의 비용이 나가는지 등
5.1) 비용 산정 개요
먼저 AWS EC2 서버에 대해 배우고 싶어서 처음 호스팅 서비스는 AWS를 택하고 싶다. 구직 기간은 2022년 1월부터 시작할 계획이니, 1월부터 6개월 동안 프리 티어만 사용하고 AWS 서비스를 접을 생각이다. 필요에 따라 비용이 들지 않은 서비스를 사용할 예정이며, GitHub Pages나 Netlify를 사용해본 경험이 있어 무료 호스팅 서비스를 사용하는 것은 무리가 없다.
6단계 그림으로 표현
Ex) 그림판, 포토샵, 파워포인트 등 다양한 도구로 대충 프로토타입을 만들기
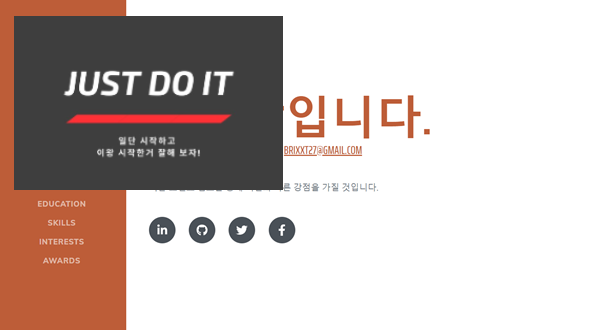
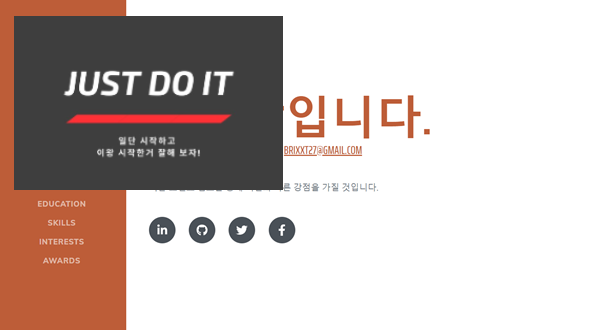
6.1) HTML로 간단하게 표현하기

-출처
https://startbootstrap.com/theme/resume
https://github.com/StartBootstrap/startbootstrap-resume.git
간단하게 정보 변경만 해봤다. 이런 느낌으로 내 소개 페이지를 만들 예정이다.
-참고-
1. 코인 누리, 웹 기획서
2. 프리코더, 웹 페이지 기획서인 스토리보드 제작하는 순서
